Stylus を使う
インストール
使い方
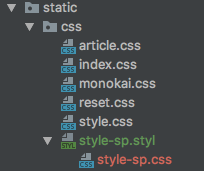
ファイルの拡張子は、
.stylもしくは.stylusとする。-
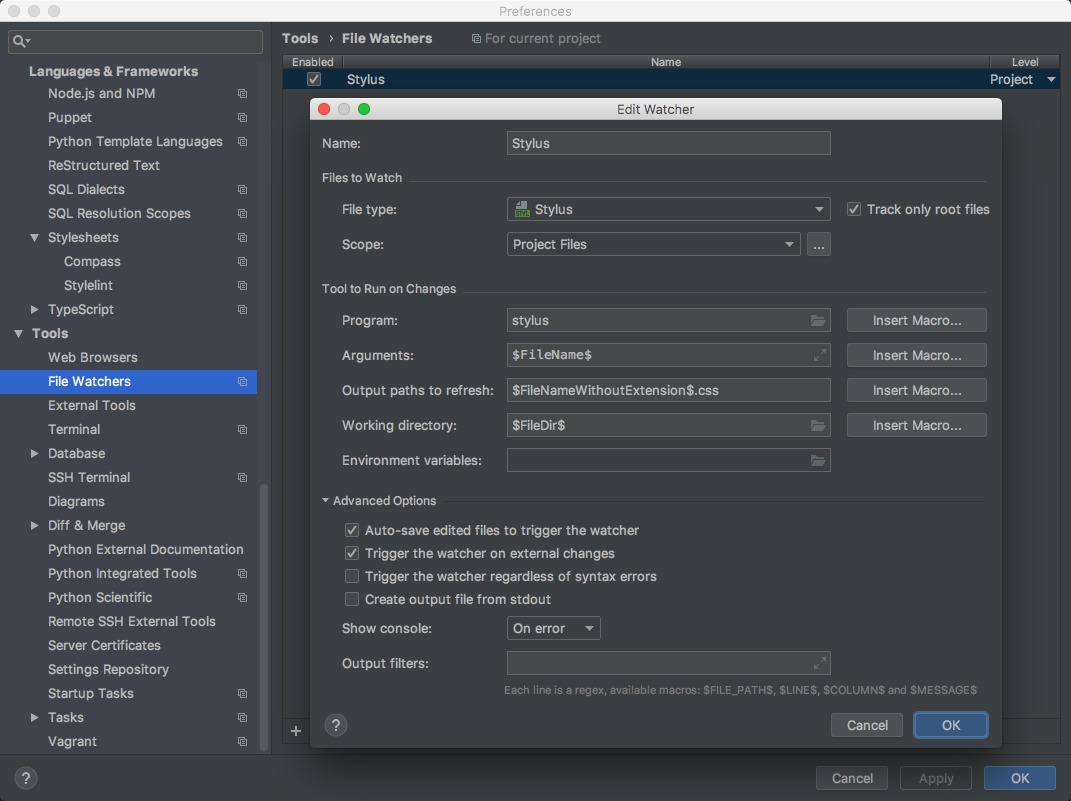
初めて
stylファイルを作成すると、File Watchersを有効にするか否か聞かれるので (PyCharm の上部に表示される)OKを押下すると、自動ビルドされる。以降、変更を検知すると勝手にビルドされる。
-
HTML の
<head></head>には、こう書く<link rel="stylesheet" href="/static/css/style-sp.css">
style-sp.stylと書いても認識してくれない
-
.stylファイルに、Stylus の書き方とふつうの CSS の書き方を併記できる。-
style-sp.stylにこう書くと、@charset "UTF-8" /* -------------------------------- * Stylus の書き方 * -------------------------------- */ body background-color #f8b500 /* -------------------------------- * CSS の書き方 * -------------------------------- */ body { background-color: #ed6d3d; }
-
style-sp.cssにこう出力される@charset "UTF-8"; /* -------------------------------- * Stylus の書き方 * -------------------------------- */ body { background-color: #f8b500; } /* -------------------------------- * CSS の書き方 * -------------------------------- */ body { background-color: #ed6d3d; }
-